Muchos de los clientes que he ganado durante estos años, habían pagado a alguien por el diseño y desarrollo de sus sitios web y estaban abonando un mantenimiento mensual. Sin embargo, cuando acudieron a mí, las estadísticas no reflejaban buenos resultados: poca gente visitaba su sitio y tenía porcentajes de rebote muy altos. Además, los usuarios abandonaban la web sin llevar a cabo acciones relevantes como: registrarse, consultar o comprar.
Gran parte de los problemas de tráfico de un sitio web es que sus páginas no aparecen correcta ni suficientemente en los resultados de búsqueda de Google.
El modo de conocer más a fondo -y solucionar- los problemas de posicionamiento de una web es realizar una auditoría SEO.
Una auditoría SEO es el análisis completo de un sitio web, a fin de detectar posibles errores y carencias, que estén dificultando la correcta inclusión de las páginas en los resultados de búsqueda, es decir del posicionamiento orgánico de un sitio web.
Hay que tener en cuenta que existen muchos factores que pueden estar generando problemas de posicionamiento en un sitio. Lo primero que hago para mis clientes es establecer una prioridad de puntos que deberíamos optimizar, empezando por los más urgentes.
A pesar de que algunas acciones de optimización podrían demorar en aportar mejoras inmediatas, el proceso en su conjunto sí que va a mejorar significativamente las probabilidades de aumentar el tráfico orgánico del sitio web del cliente.
Auditoría SEO en 10 pasos:
Hay una gran cantidad de medidas que se pueden poner en práctica en una auditoría SEO, sin embargo, en este artículo quiero resaltar 10 de las más simples de implementar:
1. Revisar como aparecen las páginas del sitio en Google
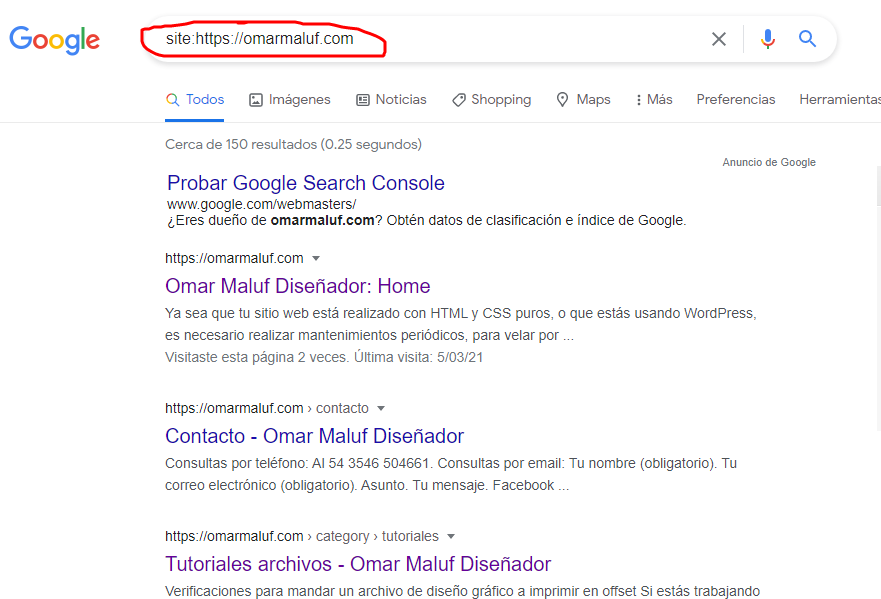
Siempre empiezo revisando cómo aparecen las páginas del sitio en Google. Para ello uso un comando del propio Google, llamado «site:».
En la barra del buscador coloco «site:https://dominiodelsitio.com». Este comando arroja como resultado todas las páginas del sitio que han sido indexadas por Google. Allí me veo, también, cómo se ven el título y la descripción de cada página, lo que me sirve para realizar cambios en esos elementos tan importantes.

2. Corregir el título y la descripción de las páginas individuales
Como decía en el punto 1, el título y la descripción de cada página son muy importantes porque pueden llamar la atención y despertar el interés del usuario, y llevarlo a hacer click para ver el contenido.
Siempre trato de que la estructura de un buen título de página responda primero al «Qué» y, luego, al «Cómo», «Quién» o «Dónde», según el contenido de que se trate; por ejemplo:
«Camperas para hombre | Adidas»
«Leer el mar, trucos para saber donde están los peces»
Luego, abajo, trato de incluir una descripción lo bastante completa para adelantar al usuario una idea del contenido que verá en la página, cuidando de ser informativo y persuasivo, para despertar su interés:
«Comprá desde tu casa y aprovechá nuestras promociones. Exclusivo e-shop. Ropa de hombres, mujeres, chicos y chicas. Kevingston – Tres generaciones…»
3. Controlar los atributos alt de las imágenes
En HTML la etiqueta que indica la inserción de una imagen en una página web es <img>. Además de la ubicación del archivo de imagen, ésta debe indicar un texto alternativo (atributo alt), cuya finalidad inicial es la de mostrar un texto de reemplazo de la imagen, si ésta no se pudiera visualizar.
Por ejemplo, si estoy insertando la foto de una modelo que muestra el último grito de la moda en abrigos, el texto alternativo que agrego es algo tipo: «Modelo mostrando abrigo azul de marca X…».
La importancia del atributo alt para el posicionamiento en buscadores es que Google utiliza dicho elemento para clasificar el tema del que se está hablando en la página y para posicionar las imágenes en los resultados de búsqueda de tipo imagen.
4. Reparar enlaces rotos
Muchos contenidos de una web suelen ser eliminados, pero a veces los enlaces que llevaban hacia ellos quedan presentes, mostrando una página de error cuando se hace click en ellos. Es importante controlar dichos enlaces, eliminándolos, ya que el usuario que llega a una página de error tiende a abandonar el sitio, antes de realizar una conversión.
5. Revisar la velocidad de carga de las páginas
Uno de los temas que Google tiene más en cuenta para posicionar un sitio web es la velocidad de carga de las páginas, principalmente en los dispositivos móviles. Con la herramienta Google Speed Insights, es posible obtener un diagnóstico de qué tan lenta es la carga de una página web concreta, junto con sugerencias para solucionar los problemas que encuentre la aplicación.
6. Instalar un certificado de seguridad
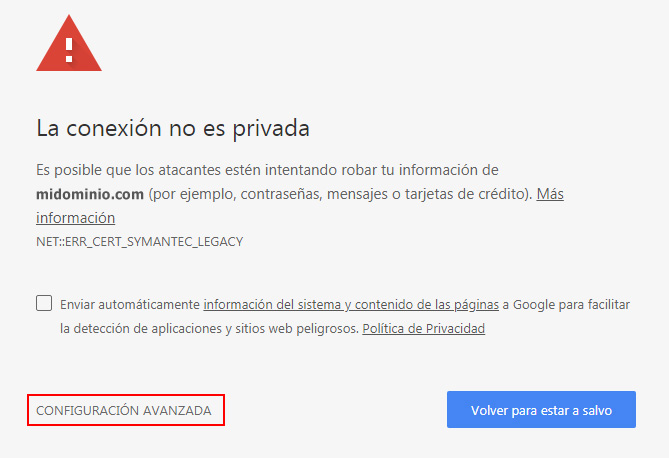
Ya hemos hablado en este sitio de cómo eliminar el «no seguro» de un sitio web. Cuando una web no cuenta con un certificado de seguridad SSL puede mostrar al usuario un aviso de que el sitio al que está a punto de ingresar no es seguro; es más, el propio Google esconde el enlace para acceder al contenido.
Para subsanar este inconveniente, es importante que el servicio de hosting que contratemos incluya certificado de seguridad para nuestro sitio web; de ese modo, los buscadores no bajaran su posición.

7. Revisar la adaptabilidad a dispositivos móviles
Desde hace unos años, los diseñadores y desarrolladores web venimos trabajando en función al «Mobile First» o, lo que es lo mismo, diseñando con prioridad para móviles. Sucede que más de la mitad de la población mundial con acceso a Internet, navega a través de smartphones, y esa tendencia crece cada año.
Por eso, como diseñador web debo asegurarme de que los sitios de mis clientes sean adaptables a smartphones y pasen el examen de estándares de Google.
8. Hacer y subir un archivo sitemap.xml
Un sitemap es un archivo que muestra las páginas que conforman un sitio web, y que permite a los buscadores tener una idea de lo que deben rastrear.
Para hacer un sitemap utilizo la herramienta gratuita https://www.xml-sitemaps.com/. Una vez hecho, descargo el archivo y lo subo por FTP al directorio principal del sito de mi cliente. Finalmente, le indico a Google la ubicación del archivo, usando el sitio Google Search Console.
9. Redireccionar páginas eliminadas
Cuando eliminamos páginas de un sitio web, éstas pueden seguir figurando durante un tiempo en el índice de Google. El problema es que cuando los usuarios hacen click en los resultados de búsqueda, pueden ir a parar a una página de error como esta:

Para solucionar este inconveniente y evitar que el sitio tenga un mal puntaje en el buscador, utilizo redirecciones 301, que me permiten decirle a Google que, si alguien busca ese contenido inexistente, lo envíe a la Home del sitio o a otra página interna con un contenido relacionado al que se eliminó.
10. Publicar contenido que interese a tu público
La esencia de todo proyecto de posicionamiento web es el Contenido. Publicar constantemente contenido de interés para nuestro público objetivo es un trabajo arduo, pero que genera los mejores resultados a largo plazo.
Es importante que se trate de contenido original, creado por nosotros con el copywriting cuidado. Evitando, a toda costa, el copiar y pegar de otros sitios (aparentemente, Google tiene herramientas para detectar esto).
Finalmente, es importante destacar que una auditoría SEO es un proceso que debe revisarse cada 3 o 4 meses, ya que una web es como un organismo vivo que evoluciona junto con el entorno de Internet.